 ワンコロ
ワンコロなんか私達のサイトって動き遅くないですか?
 ぷに侍
ぷに侍まぁ、特に何の対策もしてないからね
 ワンコロ
ワンコロあんまり遅いとユーザーさんが離脱しちゃうんで対策しましょー
 ぷに侍
ぷに侍まずは現状を把握して対策方法を教えてもらいましょうか
また、Googleはページを評価する際の基準として、表示速度も判断基準に含むことを明言しているので、その点からも表示速度の高速化はサイト運営者にとって必須の課題と言えるでしょう。
今回の記事では、「自分のサイトスピードを調べる方法」について記載します。
サイトスピード診断サイト
Google社から提供・公開されている確かなサイトを紹介します。
我々のサイトを評価、順位付けしているところから正式にリリースしているものなので信頼性は間違いなく高いです。
PageSpeed Insights

シンプルなUIで非常に使いやすいです。
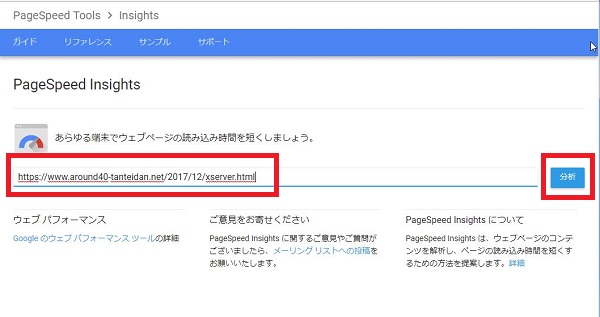
チェックしたページはこちら
使い方
あまりにもシンプルなインターフェイスなので、説明の必要ない気もしますが、念のため記載します。
1.PageSpeed Insightsを開き、チェックしたいページのURLを入力して「分析」ボタンを押す

2.結果(100点満点方式)と対策が表示される。

 ぷに侍
ぷに侍うげ、43点って・・・
採点だけでなく改善策も表示
これが「PageSpeed Insights」のありがたい機能です。
採点、批評するだけならば誰でも出来ますが、改善策を提示してくれるとことはさすがGoogle先生です。
当サイトの改善策
なにも高速化の施策を施していないので、改善策しか無いといった具合です
以下に、このサイトの改善点をまとめます。
※順位は個人的な対応優先順位です。
- ブラウザのキャッシュを活用する
- 画像を最適化する
- 圧縮を有効にする
- CSS を縮小する
- JavaScript を縮小する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
有名ブロガーさん達のサイトスピードチェック
| ブログ名 | モバイル得点 | パソコン得点 |
|---|---|---|
| まだ東京で消耗してるの? | 58 | 71 |
| 家計とお買いモノと。 | 15 | 10 |
| Xperia非公式マニュアルZ | 44 | 48 |
| らふらく | 57 | 67 |
| め~んずスタジオ | 57 | 10 |
| ままはっく | 76 | 64 |
| ももねいろ | 49 | 57 |
| はあちゅうオフィシャルブログ | 51 | 48 |
| まじまじぱーてぃー | 45 | 46 |
| よっせんす | 26 | 17 |
・・・アクセス数が段違いなので一概になんとも言えませんが
何ら対策をしていない我々のサイトとあまり変わらなかったのが意外です。
やっぱり記事の素晴らしさが突出してるから人気ブログになるんですね!!
まとめ
・ブログを初めて間がない人たちは少しでも優位に立つべく対策はしておいたほうが無難。
継続して記事を上げてサイトを運営しているので、多少速度が遅くて読みづらかろうが読者さんたちはいるが、後発のブログ、サイトはやはり色々と対策をあらかじめしておいたほうが無難。
遅いサイトでは何記事も読もうとは思わないので、少ない検索流入のチャンスを活かすためにも、やっぱり対策はしておくべき。








[…] アラフォー探偵団 サイトスピードを計測してくれる無料サービスを使って問題点を洗い出すhttps://www.around40-tanteidan.net/2018/01/site-speed.html […]
[…] アラフォー探偵団サイトスピードを計測してくれる無料サービスを使って問題点を洗い出す なんか私達のサイトって動き遅くないですか?まぁ、特に何の対策もしてないからねあん […]